Noise

- Title:
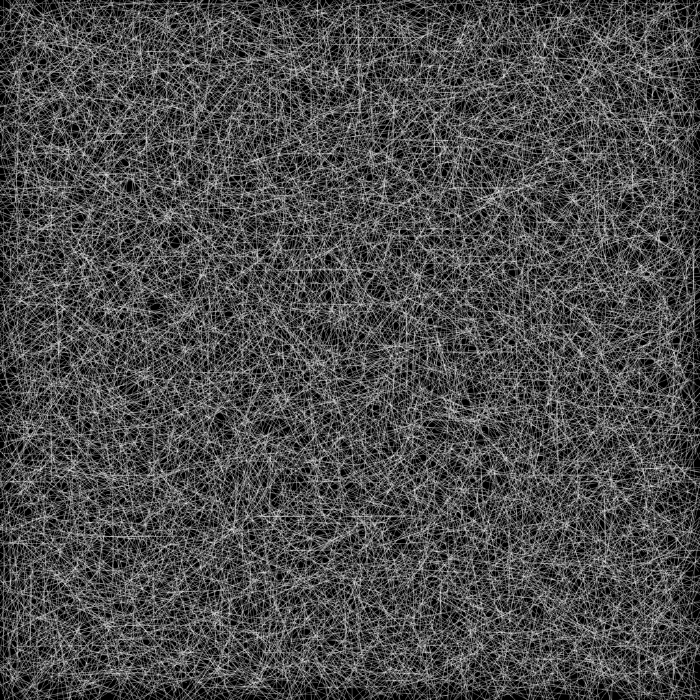
- Noise
- Description:
- My first Processing creation.
- Software:
- Processing
- Date:
- May 2024
At some point, I stumbled upon the gorgeous animations created by Bleuje. According to the FAQ on the website, the animations were created in Processing, so I was inspired to try it out.
Noise is the third idea I tried (and the first one I thought looked kinda cool).
It was a fun little project and it made me appreciate Bleuje’s work even more.
Below is the code for Noise.
int spacer;
int line_length = 50;
int n_cols = 100;
void setup() {
size(1024, 1024);
spacer = width / n_cols;
strokeWeight(1);
stroke(255,255,255,90);
noLoop(); // Run once and stop
}
void draw() {
background(0);
for (int y = spacer/2; y < height; y += spacer) {
for (int x = spacer/2; x < width; x += spacer) {
float angle = random(PI);
line(
x - line_length*cos(angle),
y - line_length*sin(angle),
x + line_length*cos(angle),
y + line_length*sin(angle)
);
}
}
save("noise.png");
}